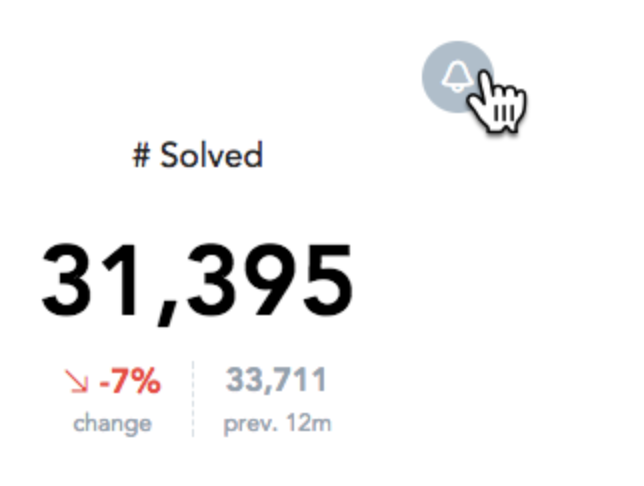
I’ve seen a demo when a headline visual has a comparison versus a previous period, the percentage difference is green/red depending on an increase or decrease vs previous period.
How is this conditional formatting implementeD?
Best answer by Iva Gasparekova
View original